Добавил в блог поддержку Web Slices (они же веб-фрагменты) - новая технология, впервые появившаяся в IE8 и заключающаяся в том, что на панель закладок можно добавлять фрагменты веб-страниц и следить за изменениями сайтов без собственно визита на оригинальную страницу.
Примечательно, что добавление фрагментов состоит лишь в присвоении div-блокам нескольких дополнительных классов, следовательно, браузеры не поддерживающие данную технологию, будут отображать страницу как обычно.
Пока в блоге 2 web slice'a: один - это блок Recent Posts, и второй - блок Recent Comments.
О том, как создать web slice, и о поддержке их Firefox'ом - далее.
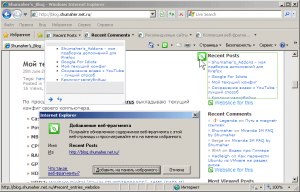
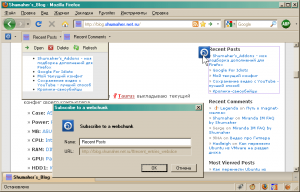
Пара скриншотов, показывающих сами web slices и диалог их добавления в IE8 и FF3:
Для поддержки в Firefox необходимо установить расширение WebChunks. К сожалению, оно не совместимо с 3.5, но нормально устанавливается при помощи MR Tech Toolkit.
Также рекомендую подборку FireAnything: Internet Explorer - расширения, добавляющие функциии IE в Firefox.
Еще, Web Slices поддерживаются браузером Safari, а вот новая 10-ая бета-версия Оперы поддержку данной технологии до сих пор не имеет.
Добавление Web Slices на сайт
Ниже - самый минимальный код, необходимый для того, чтобы всё заработало.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <head> <meta name="slice" scheme="IE" content="on" /> <head> <body> <div class="hslice" id="webslice"> <span class="entry-title" style="display:none">WebSlice title</span> <div class="entry-content webslice-class" id="webslice-class-id"> WebSlice content </div> </div> <script type="text/javascript" language="javascript"> document.getElementById('webslice-class-id').className = 'entry-content'; </script> <body> |
Блок hslice, обозначающий слайс, должен иметь уникальный ID. В данном примере это id="webslice". Это обязательно!
Заголовок слайса, с которым будет он будет добавлен на панель закладок, обозначается классом entry-title. Если этот текст присутствует на самой странице, то style="display:none" можно опустить, или же применить entry-title к уже существующему внутри hslice блоку.
Наконец, сам контент слайса выделяется классом entry-content.
Просто, не правда ли?
К сожалению, при таком подходе есть проблема - к слайсу применяется только стиль тега <body>, стили остальных вложенных элементов в окошке слайса игнорируются.
Поэтому, может получится, что у слайса отсутствует например фон, на самой странице заданный для элемента, расположенного уровнем выше.
Для решения проблемы можно использовать дополнительный класс webslice-class в котором задать стили для слайса.
Затем, для избежания ненужного наследования, этот класс нужно отключить через javascript, пользуясь тем, в самих слайсах он также не работает.
Еще один очень существенный минус такого способа в том, что для того чтобы загрузить слайс в окошко просмотра, браузер на самом деле загружает всю страницу - это естественно создаст дополнительный ненужный трафик.
Для того чтобы этого избежать, можно задать дополнительный параметр с адресом страницы, содержащей только код слайса.
Об этом возможно напишу позже, так как еще не пробовал.
Подробное описание всех параметров и способов создания слайсов - в статье Web Slices для IE 8 или "легко ли сластить писиками".
P.S. Не так давно также добавил в блог поддержку OpenSearch. Установить поисковый плагин в браузер можно кликом по оранжевой иконке рядом с обычной строкой поиска на главной странице.
Всяческие микроформаты неимоверно полезны ;-)








Последние комментарии